CSS加虚线是哪个属性?
的有关信息介绍如下:在CSS 中常见的边框(border) 属性有以下几种:
border-style
border-width
border-color
border-top-, border-left-, border-bottom-, border-right-
border
border-style属性指定边框的样式。以下的表格列出这个属性可能有的值,以及每一个值显现出来的结果。

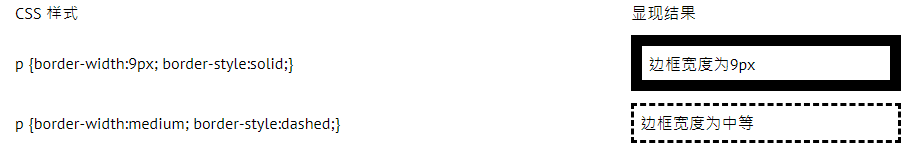
border-width属性是用来设定边框的宽度。可用的值为thin (薄)、medium (中等)、thick (厚),或是一个数字。

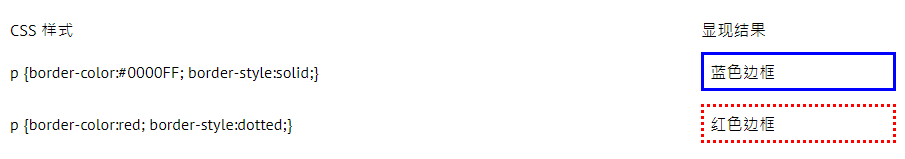
border-color属性是用来设定边宽的颜色。

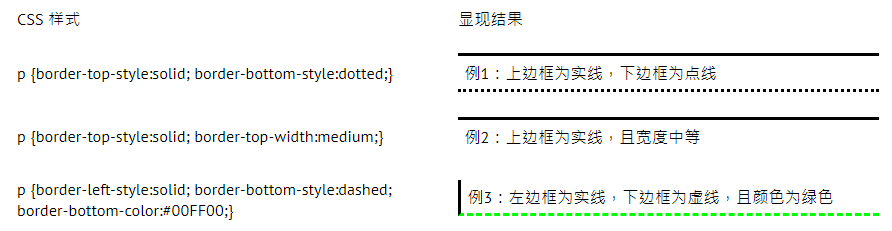
我们可以将方向(top -上、bottom -下、left -左、right -右)和样式、宽度、及颜色合起来而成为一个属性。举例来说, border-top-style属性就是用来设定上边框的样式。以下举几个例子:

若四边的边框属性都一样,那我们可以用一个border属性来描述,而不必四个边都描述一次。另外,我们可以在同一行一次宣告边框样式、边框宽度、以及边框颜色。
p {
border:#0000FF 5px solid;
}
那以下的HTML,
<p>用一行来宣布所有边框的属性</p>
会显现出