如何用js实现点击图片切换另一图片,再次点击恢复?
的有关信息介绍如下:方法如下
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title></title>
</head>
<body>
<script>
window.onload=function(){
var Imgbtn=document.getElementById('btn');
var Img=document.getElementById('img');
Imgbtn.onclick=function(){
if(Img.src=='http://dl.bizhi.sogou.com/images/2012/01/19/191337.png') {
Img.src='http://pic3.nipic.com/20090701/2847972_130628068_2.jpg';
}else{
Img.src='http://dl.bizhi.sogou.com/images/2012/01/19/191337.png'
}
}
}
</script>
<div id="bg">
<div id="btn">
<div id="txt">试客小兵</div>
<img id="img" >
</div>
</div>
</body>
</html>

扩展资料
JavaScript是一种脚本语言,其源代码在发往客户端运行之前不需经过编译,而是将文本格式的字符代码发送给浏览器由浏览器解释运行。
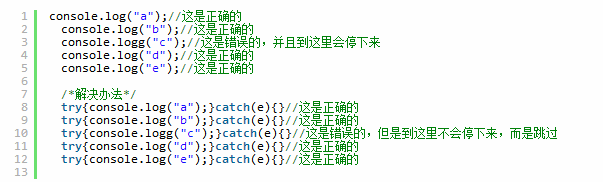
直译语言的弱点是安全性较差,而且在JavaScript中,如果一条运行不了,那么下面的语言也无法运行。而其解决办法就是于使用try{}catch(){}︰

Javascript被归类为直译语言,因为主流的引擎都是每次运行时加载代码并解译。V8是将所有代码解译后再开始运行,其他引擎则是逐行解译(SpiderMonkey会将解译过的指令暂存,以提高性能,称为实时编译),但由于V8的核心部份多数用Javascript撰写(而SpiderMonkey是用C++),因此在不同的测试上,两者性能互有优劣。
与其相对应的是编译语言,例如C语言,以编译语言编写的程序在运行之前,必须经过编译,将代码编译为机器码,再加以运行。
参考资料:百度百科 JavaScript编程